別の頁にて、
CGの完成度を高める要素について説明いたしました。
その頁にて、モデリングの質を高めることも、
CGの完成度を高めることに繋がることを説明いたしました。
下記が、モデリングによりCGの完成度を高めるために繋がる要素です。
□SketchUp
・モデリングにテクスチャー(素材)を貼る
・モデリングでタイルなどのテクスチャーの目地を表現する
※目地のついたテクスチャーを使うのもあり
・モデリングで外部・内部建具などをつくる
・モデリングで壁の巾木、天井際の周り縁を表現する
・モデリングに陰影をつけるため凹凸や隙間をつくる
※外部建具召合せ部分の隙間、収納扉の隙間、見切り材の散り、などなど
・モデリングで家具などを配置する
・などなど、、、
この頁ではまず、
・モデリングにテクスチャー(素材)を貼る
操作をやっていきたいと思います。
SketchUpで作成したモデリングデータの各面に、テクスチャー(素材)を貼り付けることで、
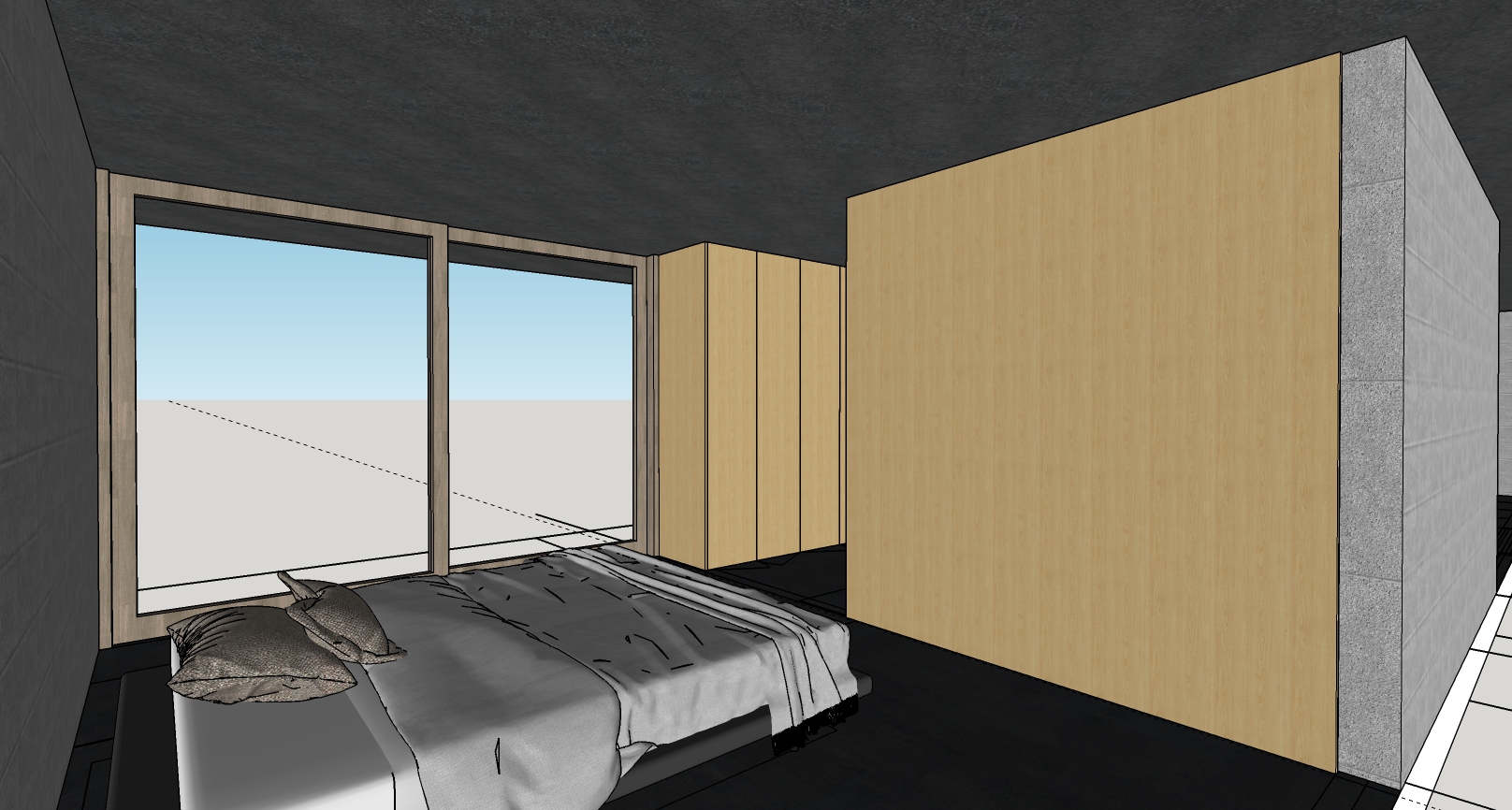
真っ白だったモデリングデータに色や質感が表現され、
リアルなCGに近づいていきます。
この、テクスチャーを貼ったモデリングデータをレンダリングすることで、
リアルなCGをつくることができます。
SketchUpはjpeg形式のデータを取り込むことができるため、
・jpeg形式の解像度の高いテクスチャー画像を入手する
※解像度の高いテクスチャー画像の入手方法はこちらの頁で説明しております。
↓
・入手したテクスチャー画像をSketchUpのモデリングの面に配置する
↓
・モデリングの面に配置したテクスチャー画像の大きさと向きを調整する
↓
・この操作を各面に行う。
ことで、モデリングデータの各面にテクスチャーを配置していくことができます。
以下に、1つ1つの操作を丁寧に説明していきます。
・jpeg形式の解像度の高いテクスチャー画像を入手する
※よりリアルなCGをつくるためには解像度の高いテクスチャーを用意する必要があります。
お金も時間もかけずに、テクスチャーを入手する方法はこちらの頁にて説明しております。

・入手したテクスチャー画像をSketchUpのモデリングの面に配置していく。
↓
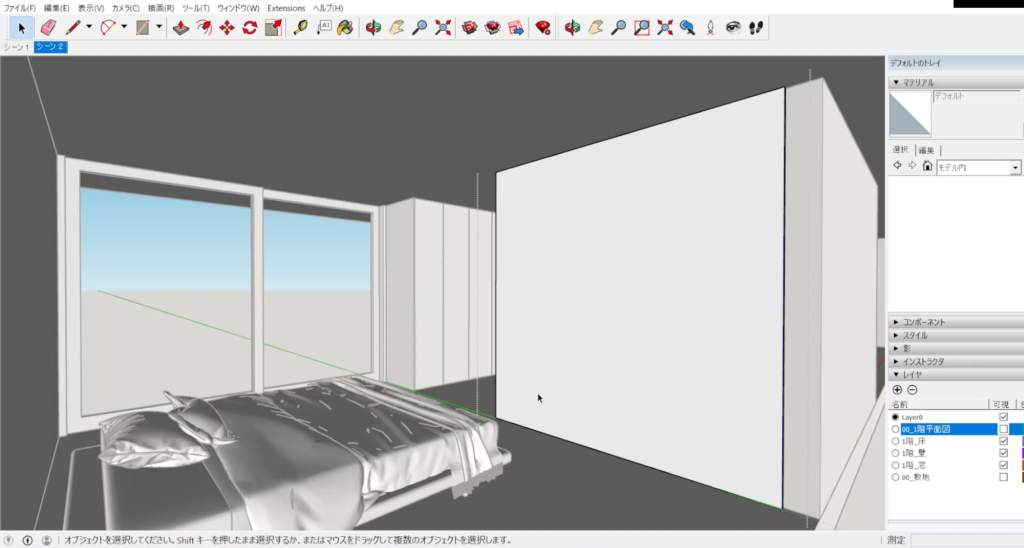
・テクスチャーを貼りたい壁や床を「選択ツール」で「ダブルクリック」して、グループを編集するモードに入ります。
※後ほどテクスチャーを貼る面を選択するために、グループを編集するモードに入っておく必要があります。
※グループを編集するモードに入れていると、編集対象のものが点線で囲われます。

↓
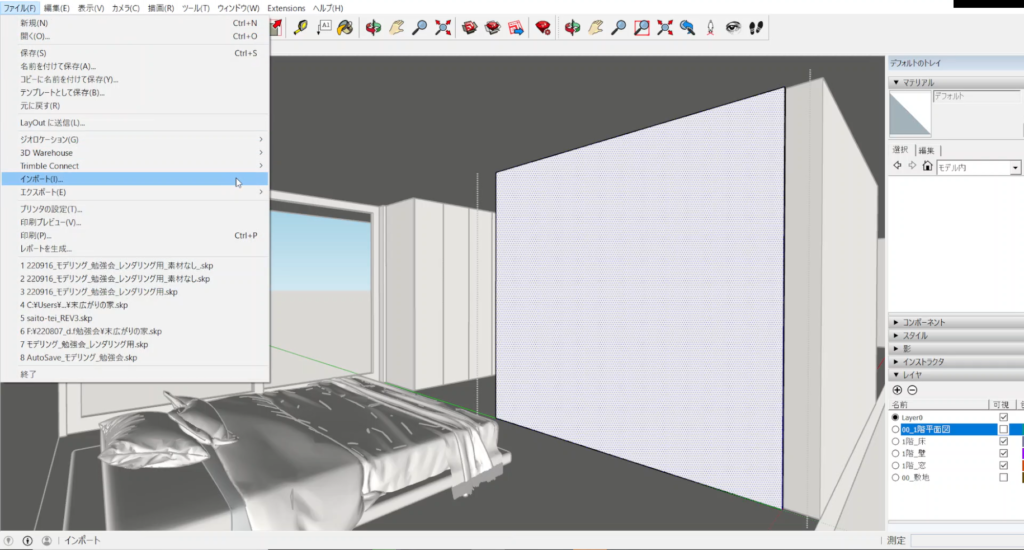
・「ファイル」→「インポート」をクリックします。

↓
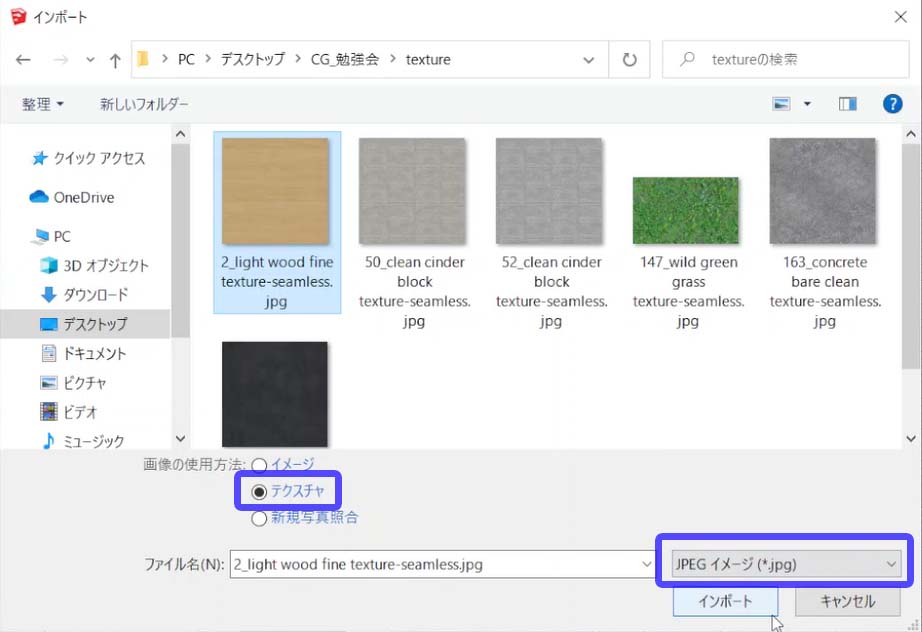
・入手したjpeg形式のを選択し、
「テクスチャー」として取り込む、「jpeg」形式に、チェックを入れて、インポートをクリックします。

↓
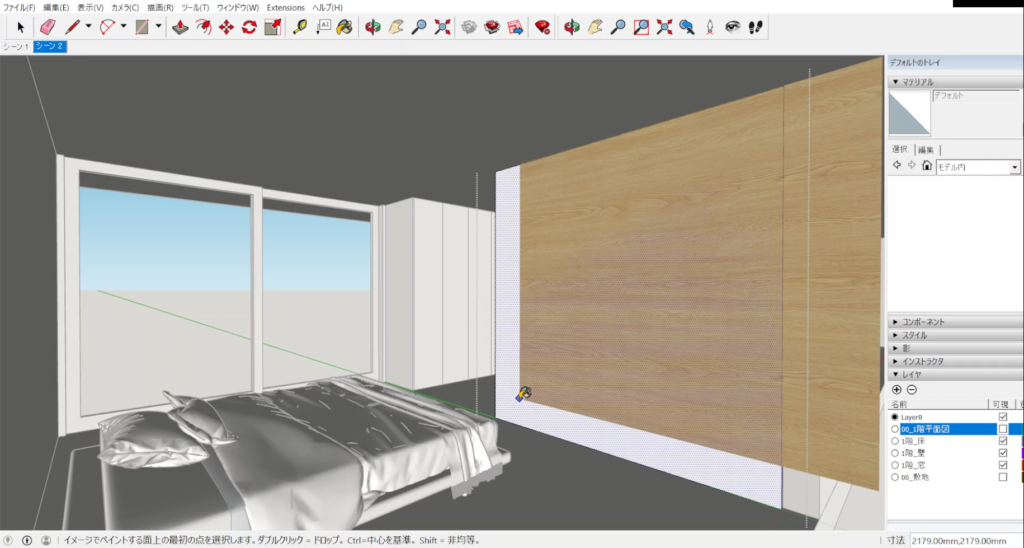
・テクスチャーを配置したい面を選択します。

↓
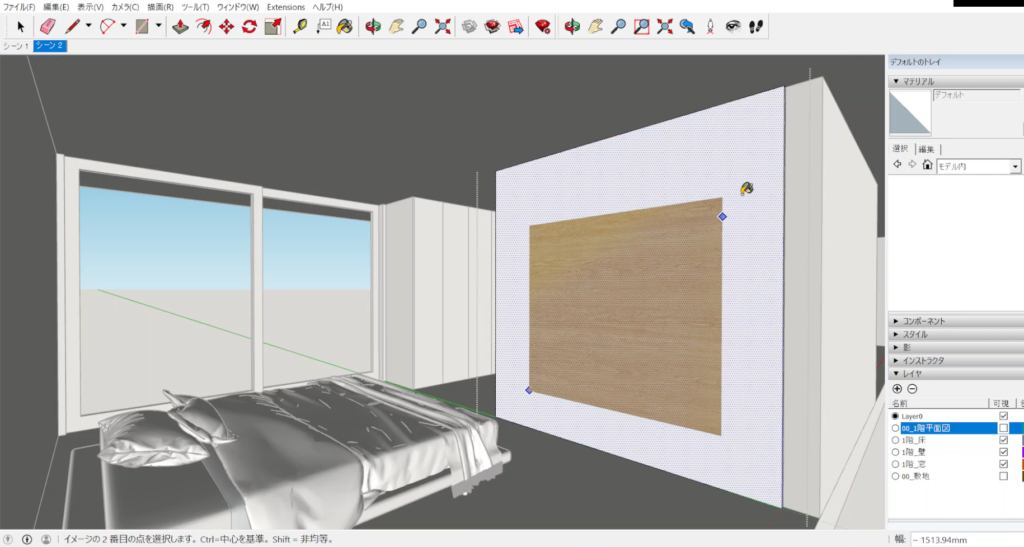
・面上のもう一点を選択します。
※この時点で、テクスチャーの大きさが大まかに調整できるのですが、
テクスチャーの大きさは後で調整するため、
大体の大きさでかまわないので一度配置してしまいます。

↓
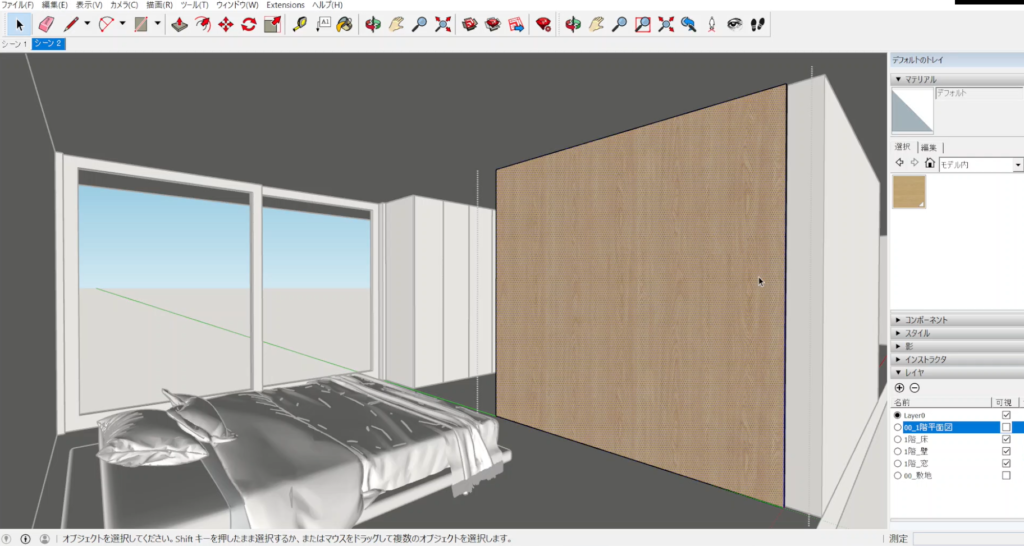
・モデリングの面に配置したテクスチャー画像の向きと大きさを調整していく。
大きさはラフに調整しているため再調整していきます。
↓
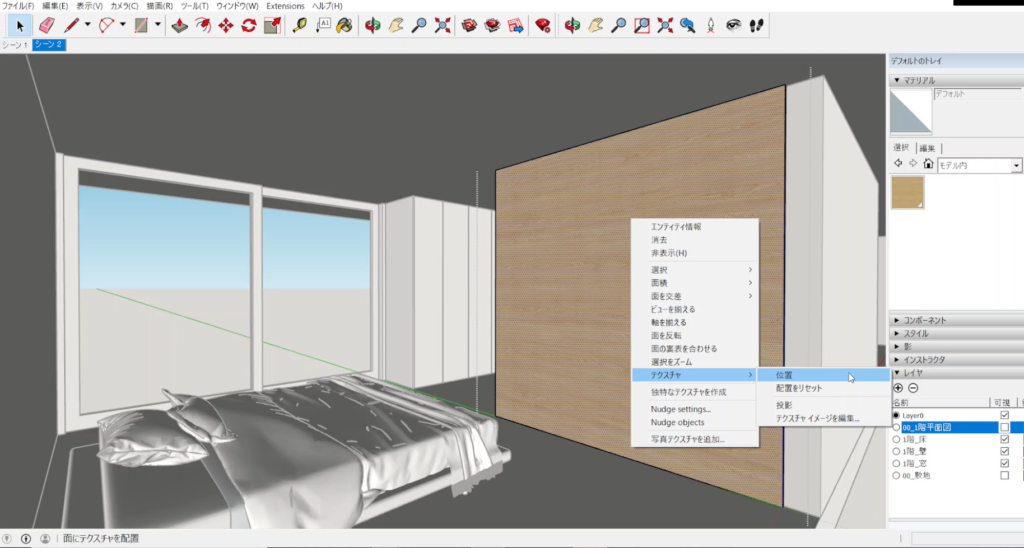
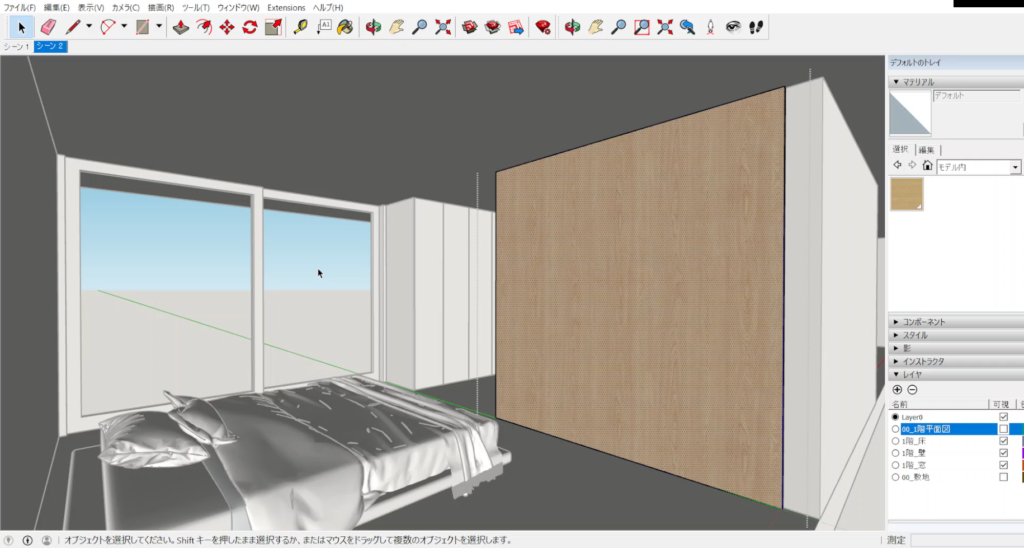
・大きさを調整したい、テクスチャーが貼ってある面を「選択ツール」で選択します。
※面を選択できていると面に小さな黒点が表示されます。
↓
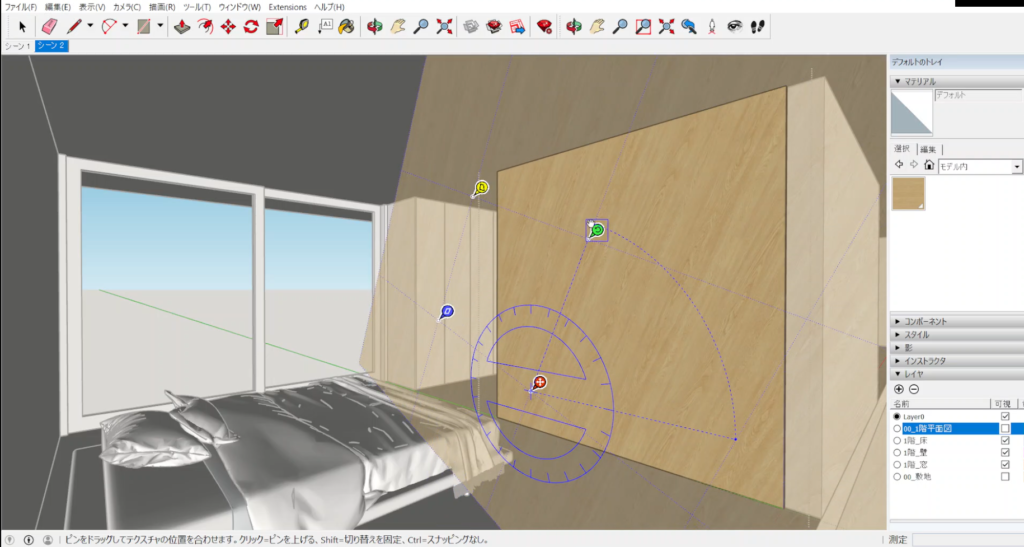
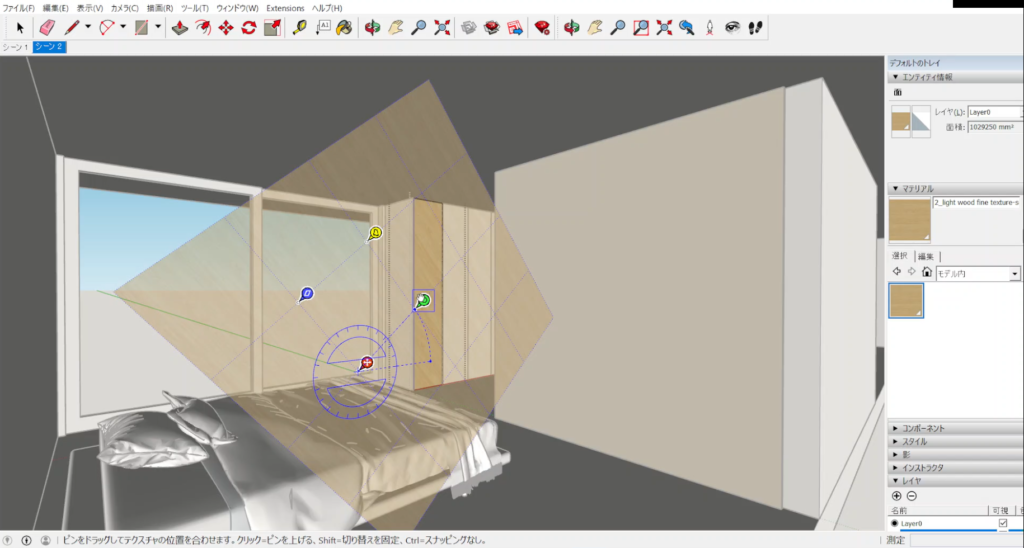
・「右クリック」して「テクスチャー」→「位置」を選択します。

↓
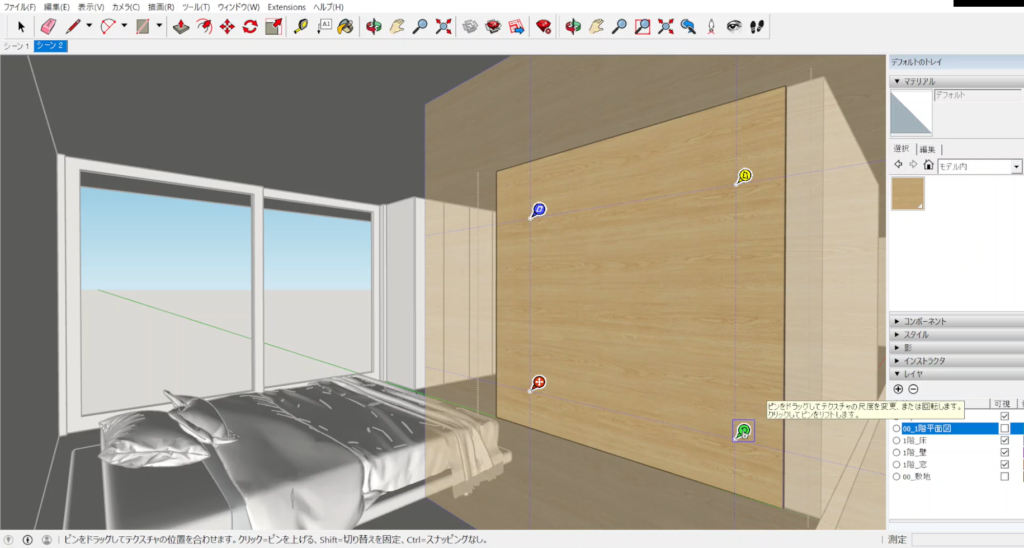
・緑部分を「ドラッグ&ドロップ」することで、
角度と大きさを調整できます。
緑方向に縮めることで、目分量ではありますが大きさを調整できます。
※赤や青、黄色いアイコンは使用する機会はほとんどありません。

・緑のアイコンを移動させることで角度を調整することができる

↓
・どこか関係ない部分をクリックして、グループを編集するモードから抜けます。
※escをクリックするとリセットされてしまいます。

↓
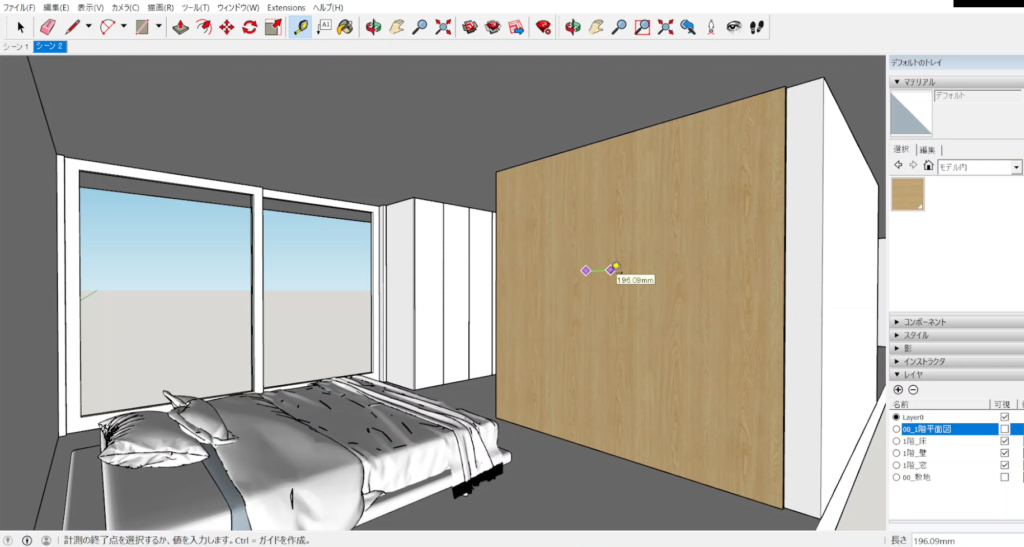
・「メジャーツール」を利用して、テクスチャーの寸法を念のため測り、スケール感が間違っていないことを確認します。
例えば、フローリングの仕上げを張った場合は、幅が150や180程の違和感のない数値であることを確認し、異なれば上記の方法で再調整します。

以上の操作で、
モデリングの面にテクスチャーを貼る操作は終了です。
ちなみに、
バージョンによっては使用できないことが多い操作方法ですが、
テクスチャーの大きさを整える別の方法があります。
こちらは何倍にするか数値入力して調整する方法なので、より正確に調整できます。
・モデリングの面に配置したテクスチャー画像の大きさを調整していく。
↓
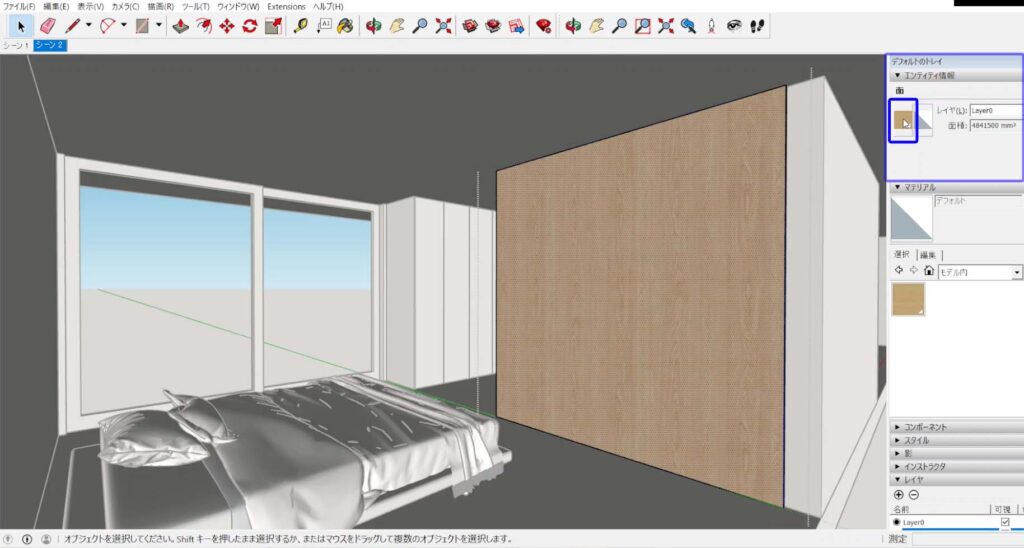
・大きさを調整したい、テクスチャーが貼ってある面を「選択ツール」で選択します。

↓
・選択をすると「デフォルトのウィンドウ」の「エンティティ」に、選択した面に貼ったテクスチャーが表示されるので、編集したいテクスチャーをクリックします。

↓
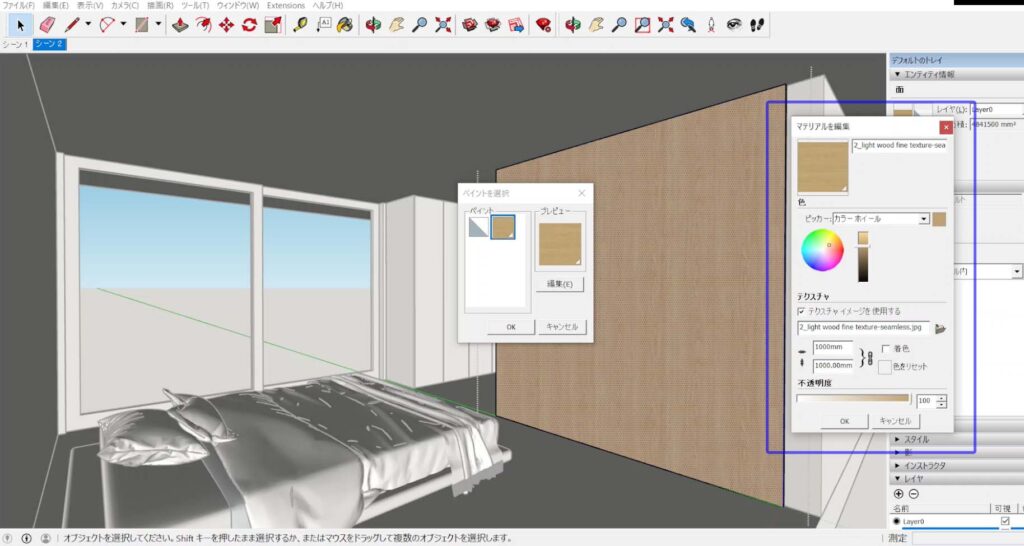
・再度、編集したいテクスチャーを選択し、編集をクリックします。

↓
・「マテリアルを編集する」ウィンドウが表示されます。

↓
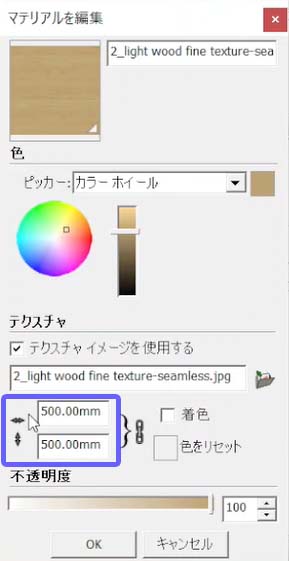
・表示されたテクスチャーをクリックし、表示される数値を変更します。

↓
表示されている数値を削除して2倍の数値を入力すればテクスチャーの大きさが2倍になります。
表示されている数値を削除して0.5倍の数値を入力すればテクスチャーの大きさが0.5倍になります。
例えば、縦と横のサイズが1000mmのテクスチャーを2倍の大きさにしたい場合は、
2000mmとキーボードで数値入力します。

例えば、縦と横のサイズが1000mmのテクスチャーを0.5倍の大きさにしたい場合は、
500mmとキーボードで数値入力します。

通常は縦か横どちらかの数値を変更すれば縦横比を守ったままテクスチャーの大きさを変更できます。
数値横の鎖マークをクリックしてを解除することで、縦横比を守らずにテクスチャーの大きさが変更できるようになります。

以上のやり方で、モデリングの面に配置したテクスチャーの大きさを調整することができます。
ちなみにここで、
色の調節もすることができますがコントロールが難しいためおすすめはいたしません。
画像左側の色調整はあまり使いませんが、右側のバーを調整して色の微調整を行うことはたまに行います。

色の調整を行う場合は、Photoshopで取り込むのjpeg形式のテクスチャー画像を色調整してからSketchUpに取り込むのがよいです。
次いで、
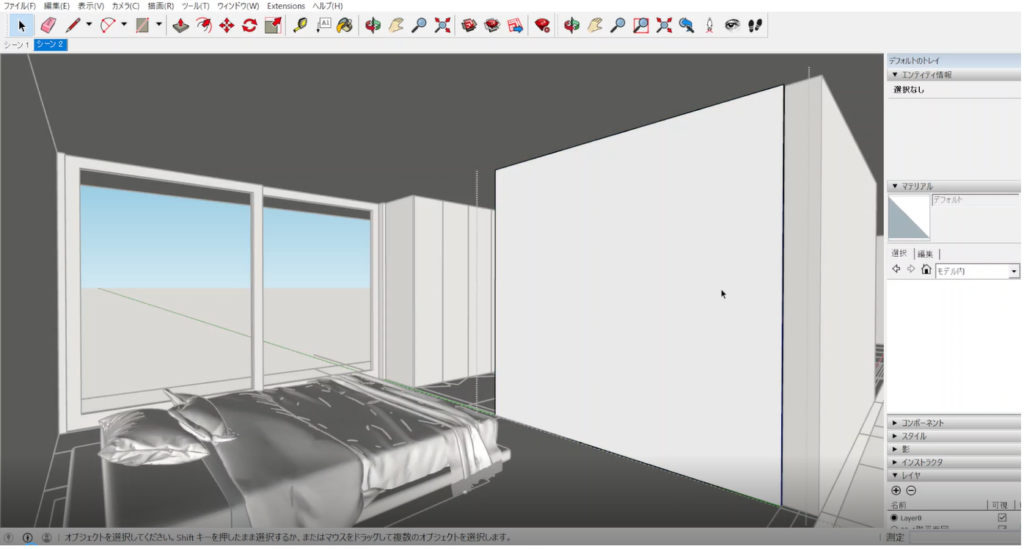
全ての面にこのテクスチャーを貼る作業を繰り返していくことで、
モデリングデータにテクスチャーを貼る作業は完了します。
全ての面にテクスチャーを貼るのは大変な作業のようですが、
同じテクスチャーを複数の面に貼る場合は、
「ペイントツール」を用いてテクスチャーのコピーができるのでとても簡単です。
下記にその方法を記していきます。
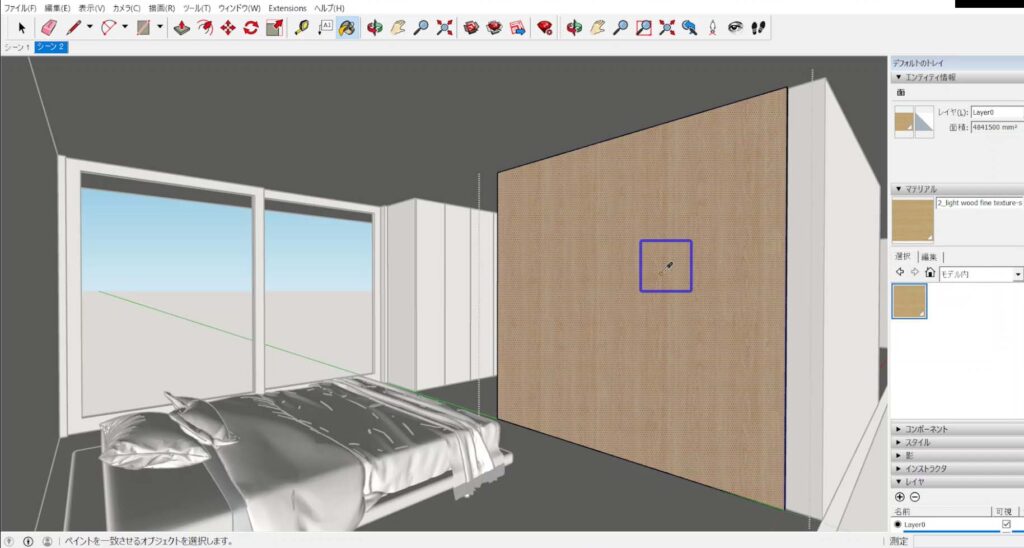
・コピーの方法は、複製したいテクスチャーのある壁を「選択ツール」で「ダブルクリック」して「グループを編集するモード」に入る

↓
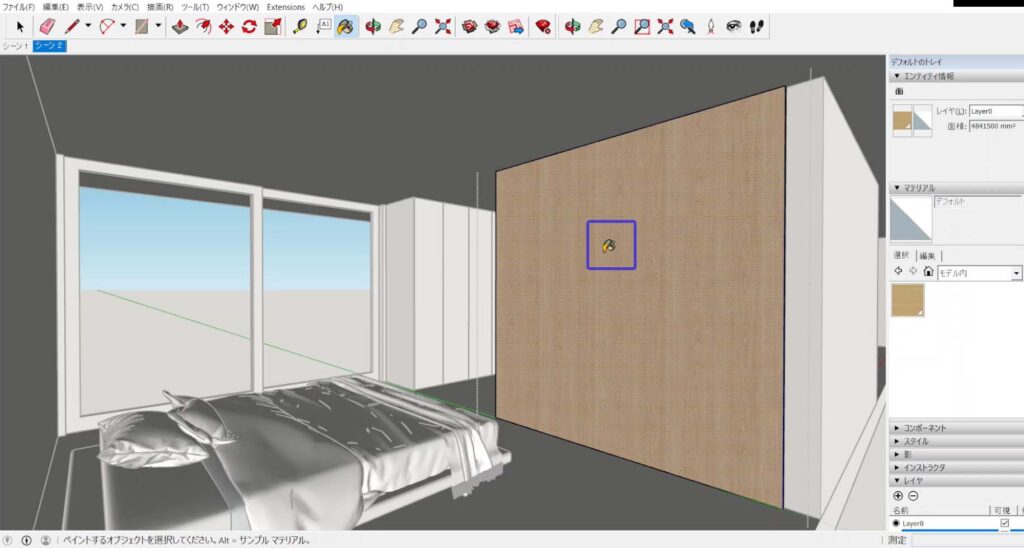
・「ペイントツール」を選択して、キーボードの「alt」を押す。
すると「ペイントツール」がスポイトのような見た目になります。

↓
・「ペイントツール」をスポイトのような見た目にした状態で、コピーしたいテクスチャーを貼ってある面をクリックすると、テクスチャーをコピーすることができます。
↓
・そしてキーボードの「alt」を離すと、アイコンがペンキのアイコンに戻り、先程複製したテクスチャーを貼るモードに切り替わり、クリックした面に、先程コピーしたテクスチャーを貼ることができるようになります。

↓
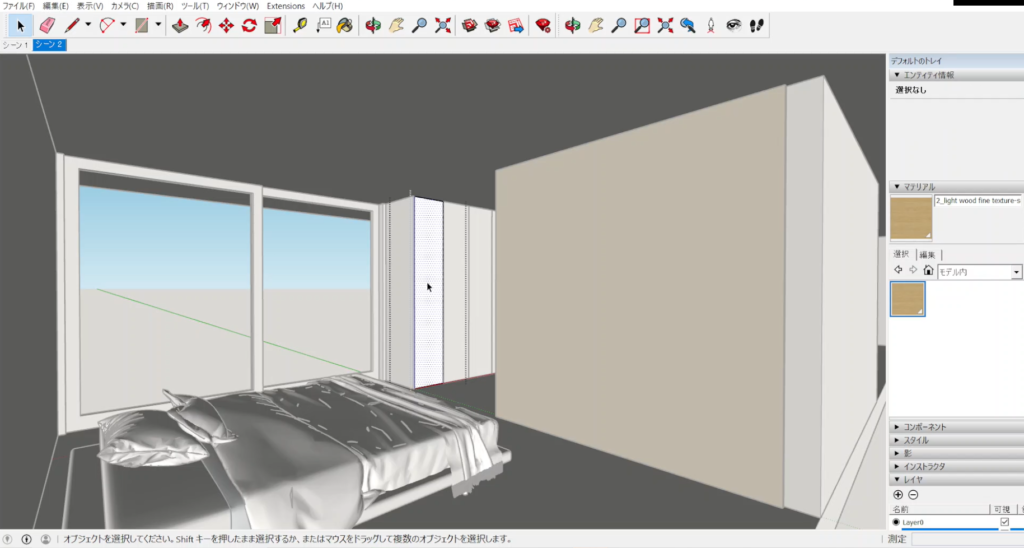
・例えばここでは、奥にある収納扉を「ダブルクリック」してテクスチャーをコピーしたい面を「選択ツール」で選択してみます。

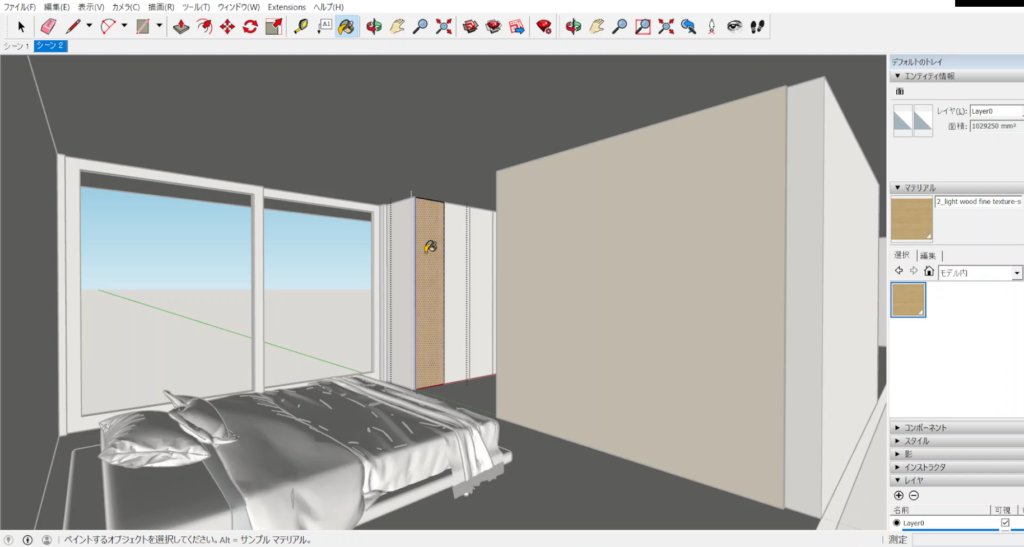
・「ペイントツール」を選択して、面をクリックするとテクスチャーをコピーできます。

・クリックしてテクスチャーを貼り、向きが意図していない向きや大きさになっていた場合は、
先ほどお伝えした方法で修正します。
↓
・向きや大きさを調整したい、テクスチャーが貼ってある面を「選択ツール」で選択します。
↓
・「右クリック」して「テクスチャー」→「位置」を押します。
↓
・緑部分を「ドラッグ&ドロップ」することで、
角度と大きさを調整できます。
緑方向に縮めたり離したりことで、目分量ではありますが向きや大きさを調整できます。

↓
・どこか関係ない部分をクリックして、「グループを編集するモード」から抜けます。
以上の操作を全ての面に対して行うことで、
完成度の高いCGをつくることができるようになっていきます。

この操作は地味で地道な作業になりますが、
CGの完成度を上げるとても重要な要素であり、
慣れていけば時間がかからないようになっていきますので、
是非根気づよく続けてみてください。
テクスチャーを貼れるようになり、
レンダリングの手軽さが分かるようになると、
CGづくりがどんどんと楽しくなっていきますので、是非やり方を覚えてみてください。
・次の頁
・前の頁
・Sketchupでのモデリングを基礎から知りたい方はこちらから
「実務に向いたSketchUpを用いたCGモデリングの方法をお伝えします」
・手軽で習得に時間もかかららないレンダリング方法を知りたい方はこちらから
「実務に向いたpodiumを用いたレンダリング方法お伝えします」
・CGをはじめる前の予備知識が知りたい方はこちらから
「CGで建築を表現してみたい!という方へ」
・オープンデスクやアトリエ事務所への就活について知りたい方はこちらから
「オープンデスクってそもそも何?という方へ」
・高解像度のテクスチャーをお金も時間もかけずに用意する方法が知りたい方はこちらから
「高画質で高品質でシームレスなレンダリングに有用なテクスチャーを用意する方法」


コメント